How to Use Gutenberg with Gravity Forms
Gutenberg with Gravity Forms
With the introduction of version 5.0, the team at WordPress have released the Gutenberg plugin as their default editor. If you install WordPress from this point forward or update your existing version, you’ll see the classic editor has been replaced with the Gutenberg editor.
Since WordPress 5.0 removed the classic editor, you’ll notice the Add Forms button that embeds a Gravity Form has been removed. But do not worry! There are a few ways you can use Gutenberg with Gravity Forms. There are a three methods to add a Gravity Form to a page or post:
1. Install the Gravity Forms Gutenberg Block (Recommended)
This is the cleanest and simplest method, so it’s the one we recommend to all Gravity Forms users. We strongly recommend you get used to using Gutenberg blocks, because this is how WordPress will be developed in the future.
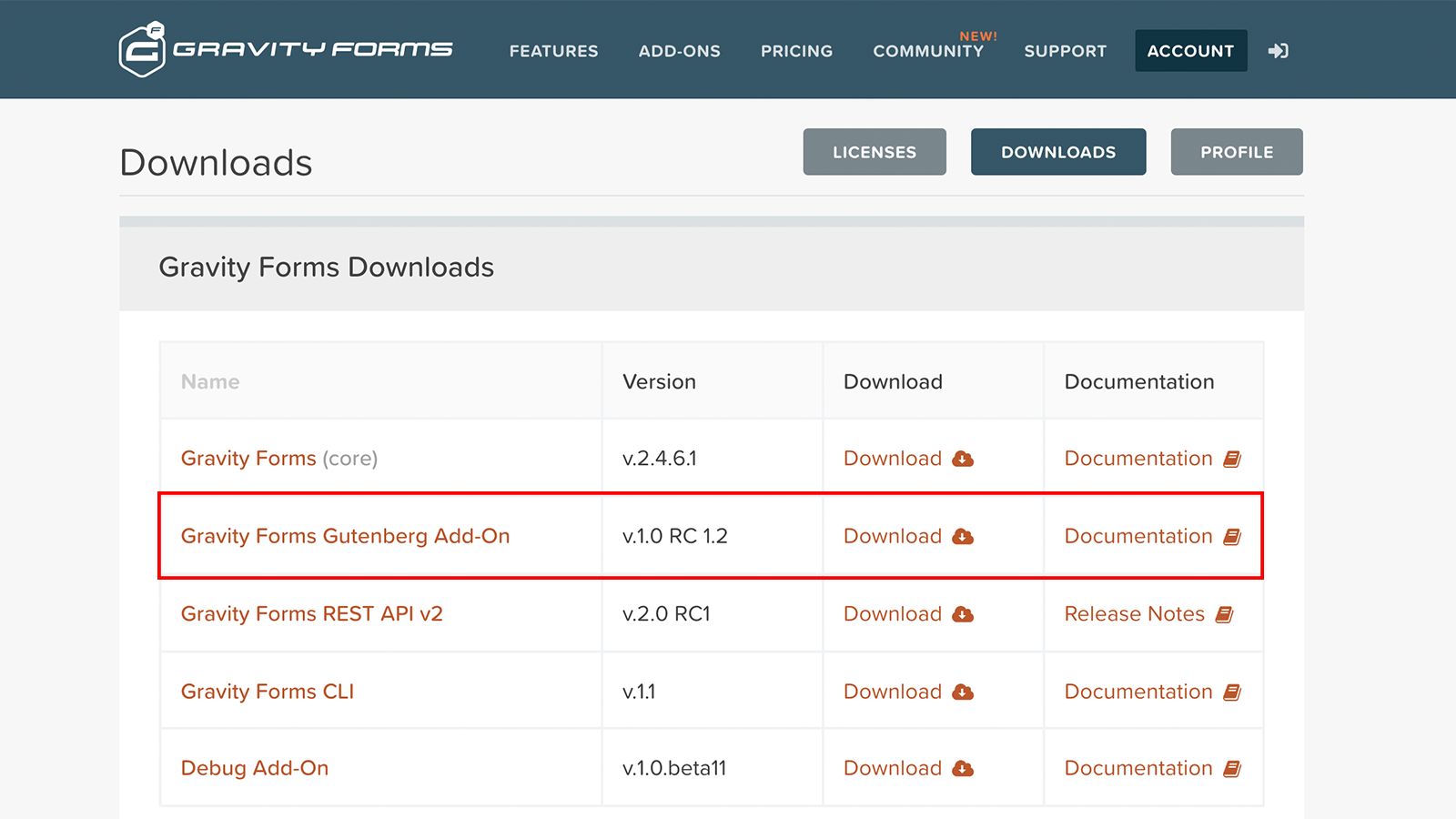
First, download the Gravity Forms Gutenberg Add-On from our Downloads Page.
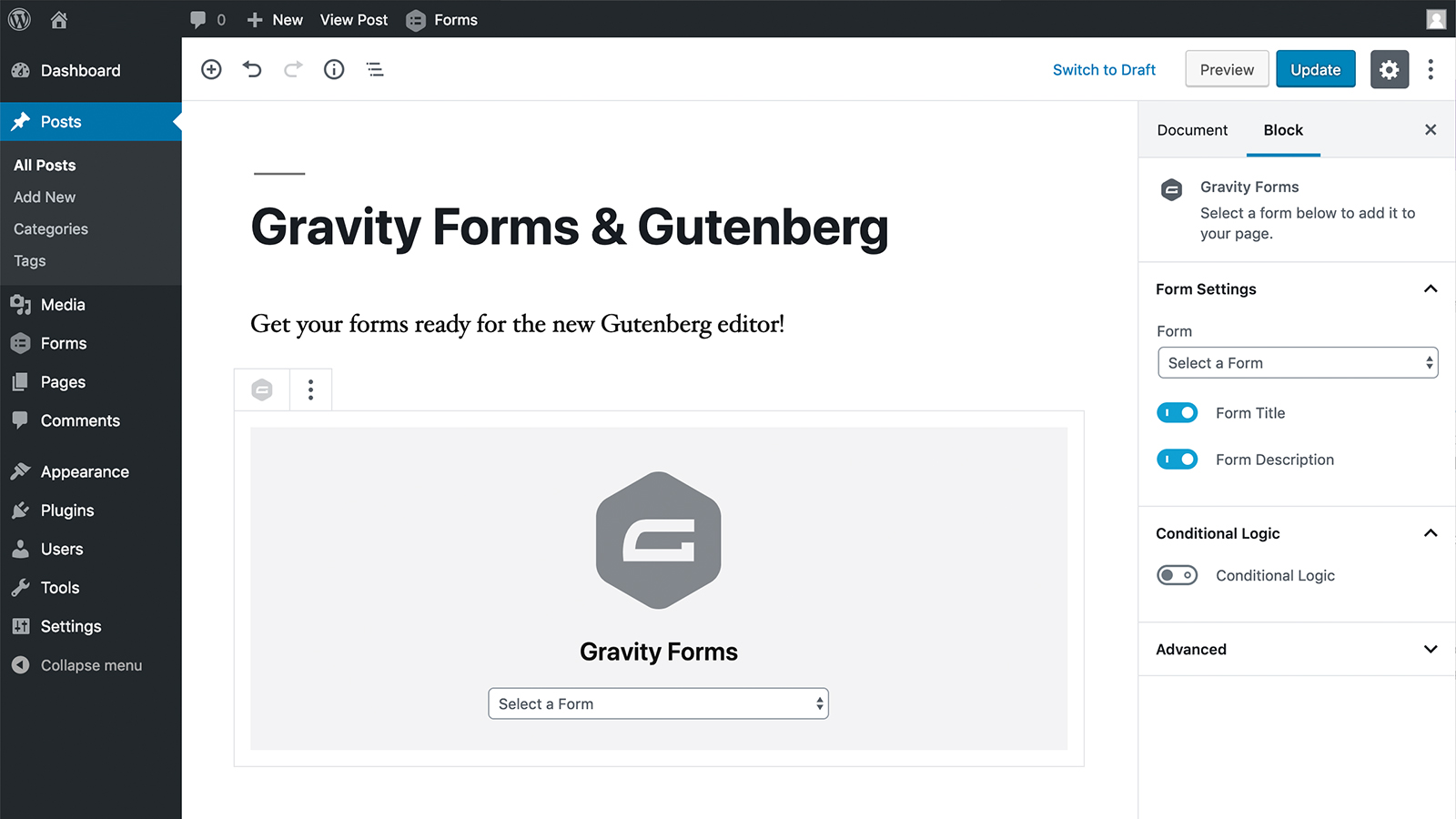
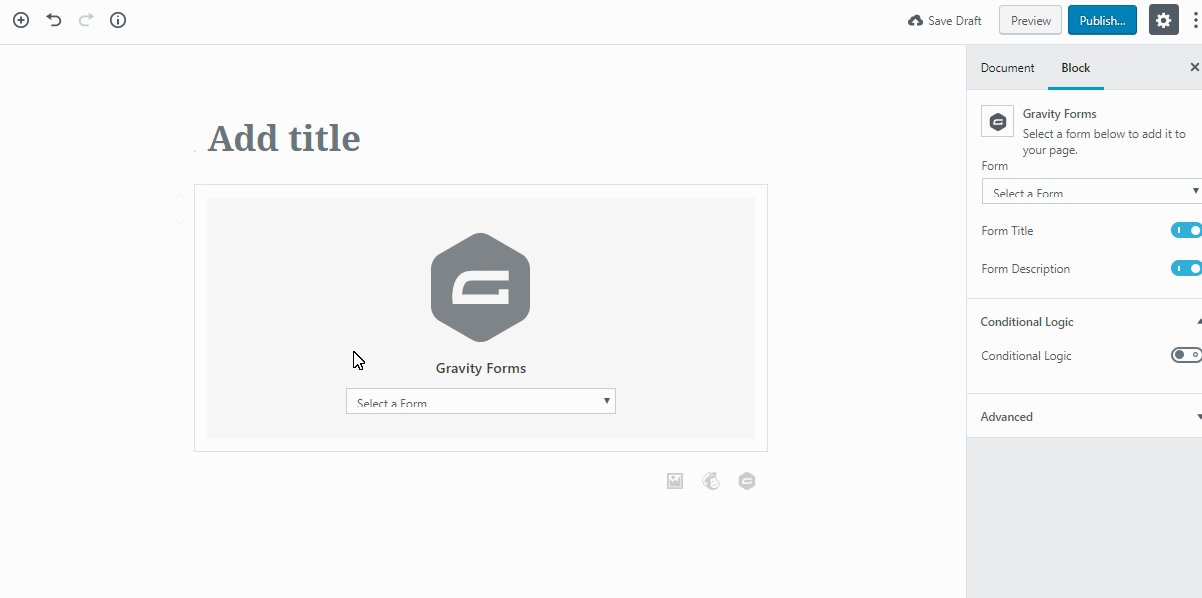
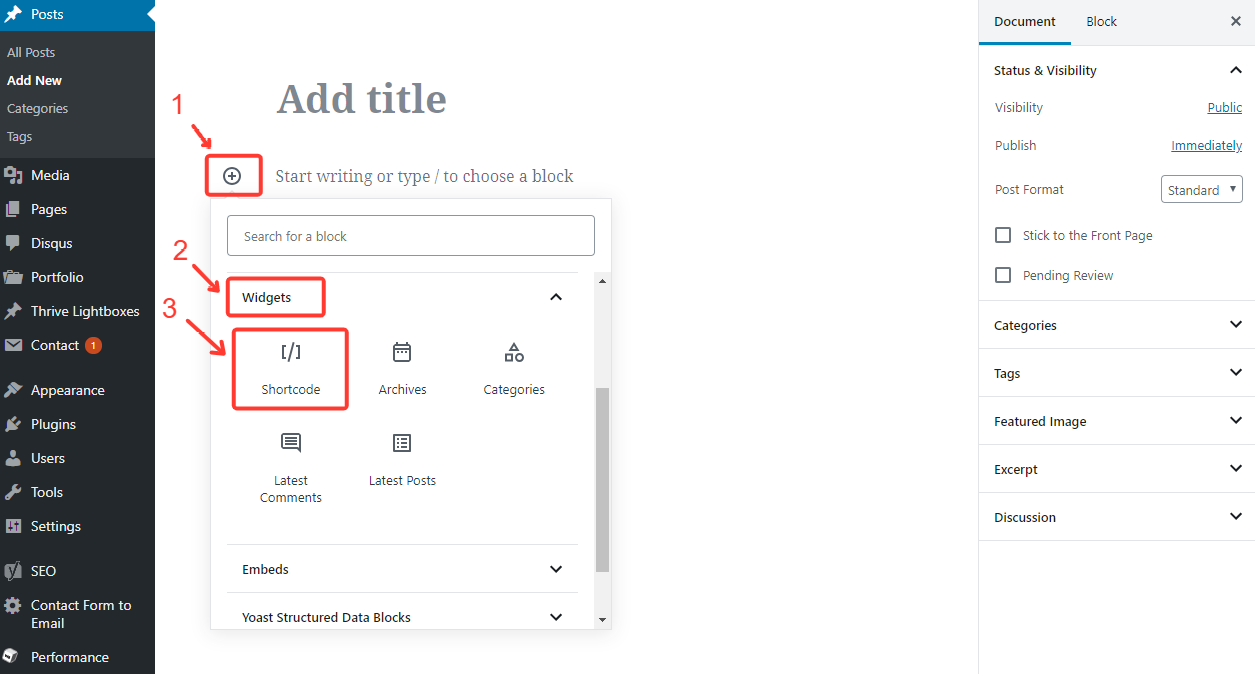
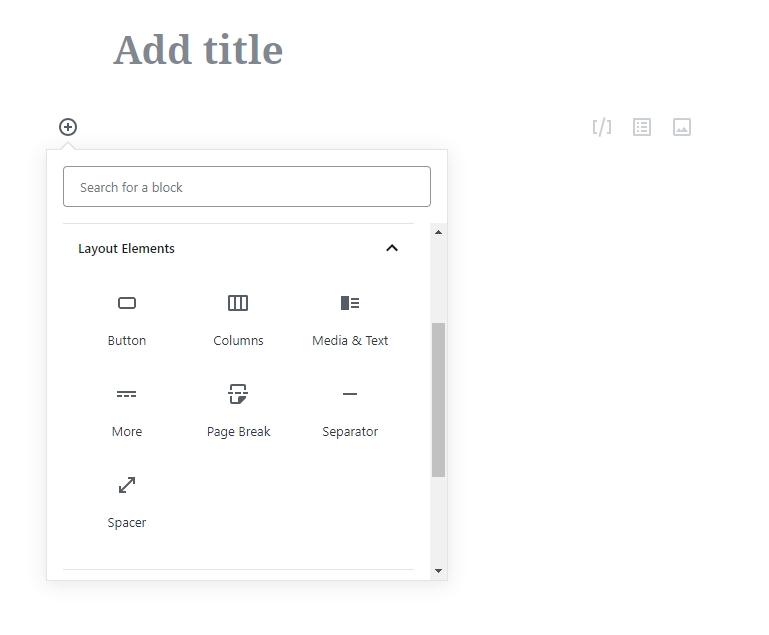
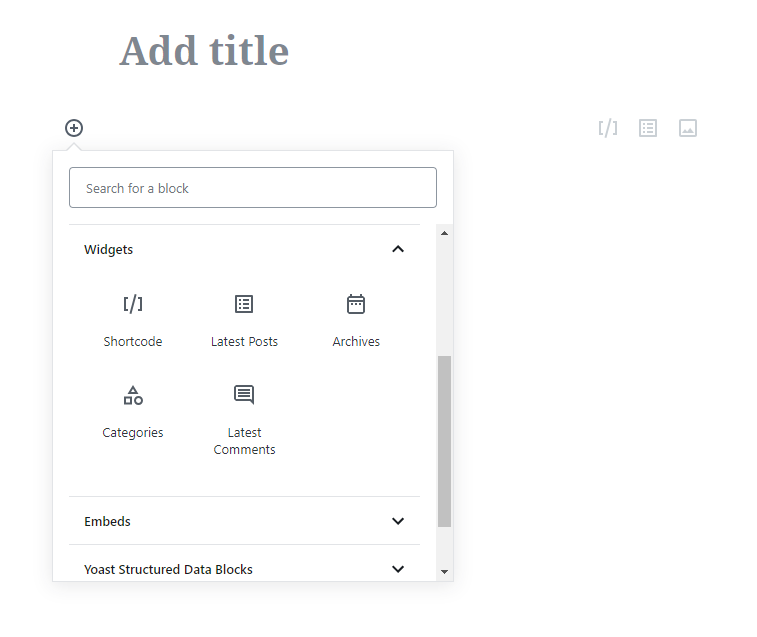
This will add a block to the Gutenberg editor. Inside the editor, click the plus symbol to add a new block, open the “embeds” category, select “Gravity Forms,” then use the drop down menu to choose the form you want to display.

Creating forms and editing their structure still takes place in the standard Gravity Forms editor. You can find this in the usual place – the left sidebar in the WordPress dashboard.
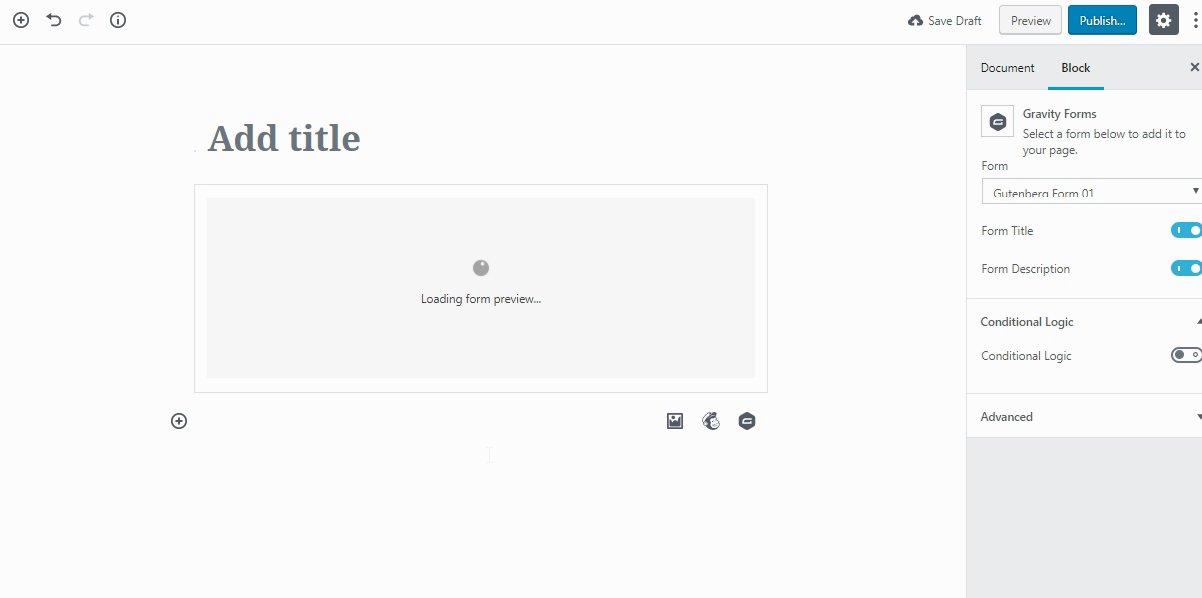
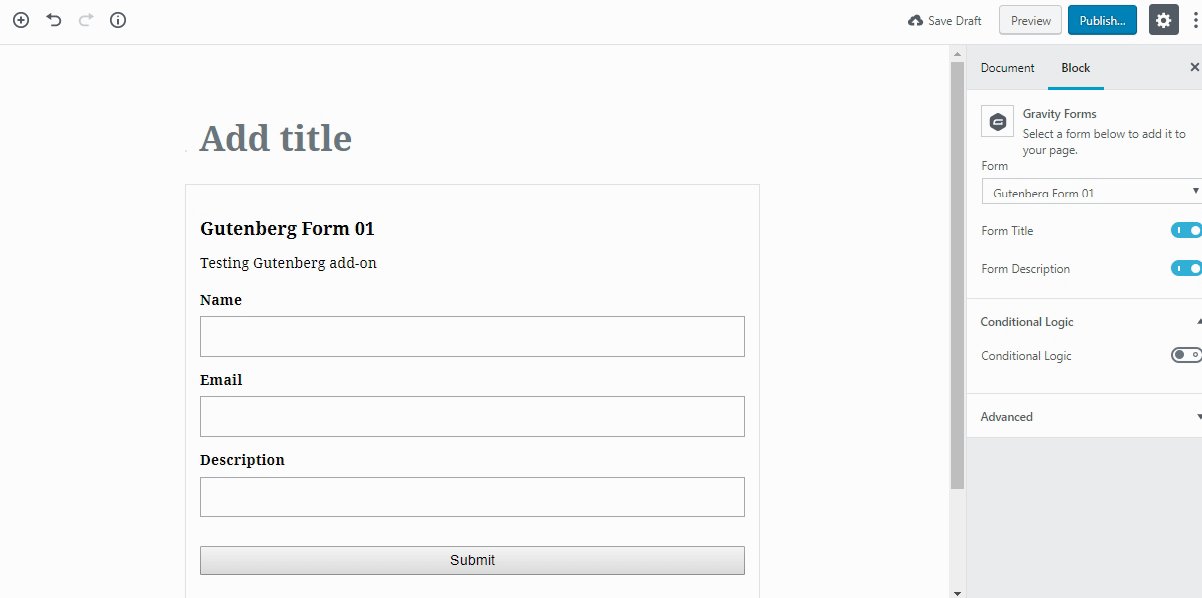
Once you choose a form, a preview will display right in the editor. This is a new feature to help you visualize how the form will look on your page. Keep in mind, however, that the limited space of the editor (it’s not very wide and still constrained by the WordPress dashboard) means the form won’t look exactly like it will on your page. You’ll have to preview/view the page to make sure it looks how you want to.
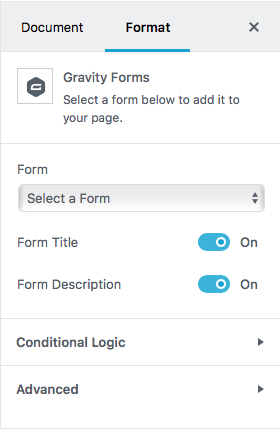
You’ll notice a panel on the right with more settings whenever you select a block. This panel is available for Gravity Forms block as well.
Form Title toggles the form’s title on and off. Form Description toggles the description on or off. The conditional logic settings let you hide or display a form based on rules you set. For instance, you could set a form to only appear after a certain date.

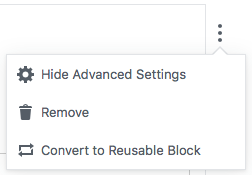
Finally, if you intend to use this same form elsewhere on your site, you can save the block to be reusable. A reusable block retains all of its settings so you don’t have to reconfigure it on every page. Click the vertical ellipse icon and then “convert to reusable block.”

2. Create a Gutenberg Shortcode Block
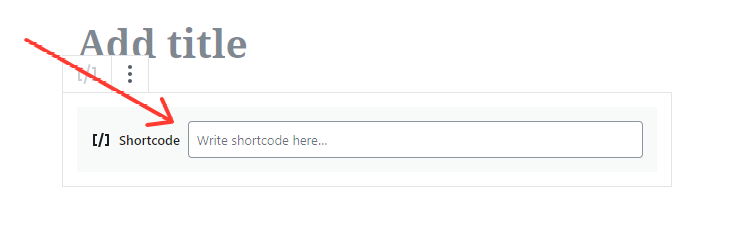
If you prefer to use the shortcode, add a Gutenberg shortcode block.

Next, type or paste your shortcode into the space provided.

Using this method, the form will display properly on your page, but you won’t see it in the editor. You also won’t have access to the settings panel. You’ll have to adjust any sightings in the short code itself.
3. Install the Classic Editor and Embed a Shortcode
We strongly recommend every WordPress user get familiar with Gutenberg. We understand it’s a big change for some people, especially people with web development skills who don’t mind code. But you’ll find Gutenberg to be a much faster editor once you get used to it.
That said, if you really don’t want to use Gutenberg, you have the option of installing the Classic Editor plugin. This plugin brings back the classic editor. Then you can embed a Gravity Forms shortcode like you did before Gutenberg. However, we really recommend our users get familiar using Gutenberg with Gravity Forms since it has become the default WordPress Editor.
If you would like to learn more about how to use Gutenberg, we have prepared a free guide for you below.
[content_upgrade cu_id=”13218″]Free download: Best Practices for Creating Great Pages with Gutenberg[content_upgrade_button]Click Here[/content_upgrade_button][/content_upgrade]
WordPress 5.0 and the Introduction of the Gutenberg editor

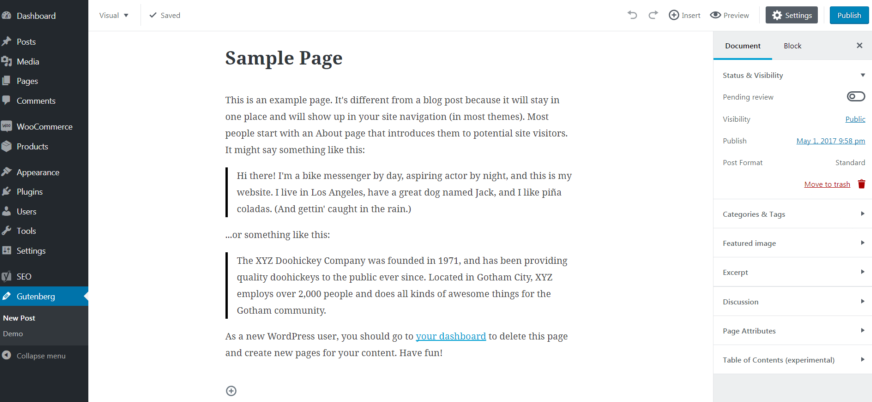
Gutenberg is a new editor that replaces the classic editor. It gives you more creative control over the layout and appearance of your content. Creating content feels more like building and less like writing.
The developers’ had three goals when they designed WordPress 5.0 and the Gutenberg editor:
- Get users to create more content with rich media as opposed to boring, text-heavy content.
- Unify the way you interact with the interface. They don’t want you to have to write shortcodes or custom HTML, or paste URLs to embed content/widgets. Instead, they want you to only know how to use the blocks.
- Make the core features more discoverable. They want to put all the possible types of content available right in the blocks menu so you don’t have to search for features or string together plugins.
Considering that WordPress was originally just a blogging tool that’s been nudged toward a web development platform over the years, Gutenberg is a big leap in that direction. It’s a powerful tool that gives non-designers and non-developers greater control over their websites.
Additionally, WordPress has taken steps to embrace JavaScript and React.js, which means it continues to march toward modern web standards.
Using Gutenberg
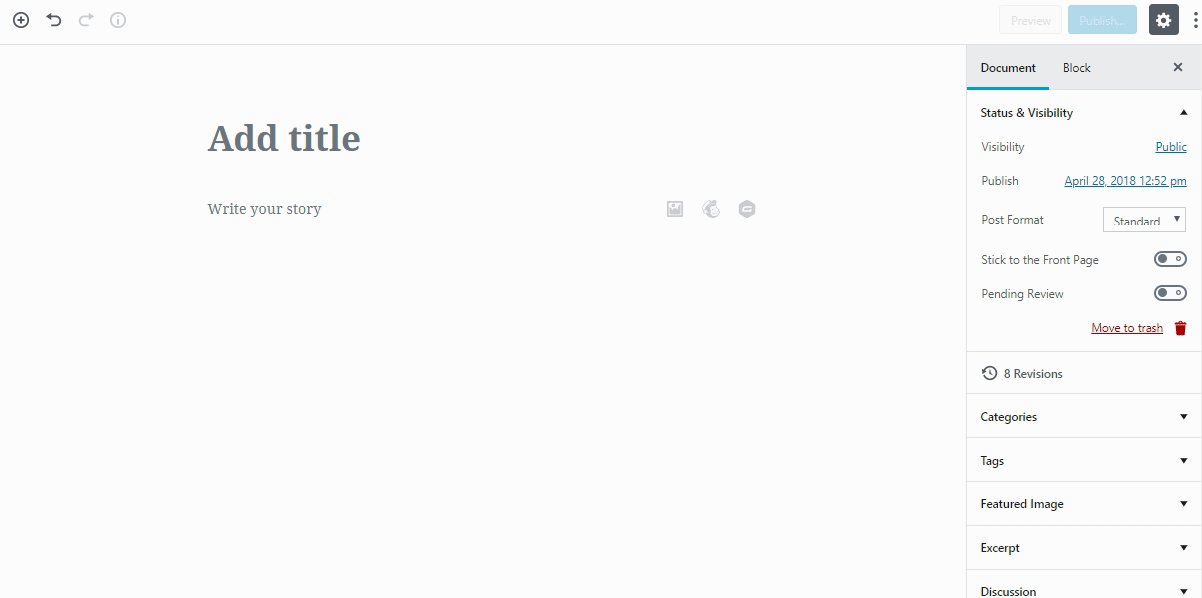
Instead of dropping all of your content into a generic editor, Gutenberg lets you control how your content is displayed by offering numerous “blocks.” Each block has a specific purpose. For instance, the paragraph block is for paragraph text. The image block is for inserting images. You get the idea.
To add a block to a page or post with Gutenberg, simply select the block you want to use next. You drag blocks around the page to place them exactly where you like.
“But wait,” you’re thinking, “Inserting images and paragraphs was easy before Gutenberg. Why did they change all that?”
For one, this method of stacking blocks give you more control over the final design of your page without having to touch the code. You won’t have to add repetitive <br> tags to get the page just right or dig into the code editor to add inline styles.
For another, Gutenberg gives you more layout options that you had previously. The layout blocks, for example, let you create columns, buttons, and breaks with the click of a button.

And third, Gutenberg blocks let you use widgets right in your content area, which wasn’t possible in the past unless those widgets came with shortcode functionality.

If you would like to learn more about how to use Gutenberg, we have prepared a free guide for you below.
[content_upgrade cu_id=”13218″]Free download: Best Practices for Creating Great Pages with Gutenberg[content_upgrade_button]Click Here[/content_upgrade_button][/content_upgrade]
The Future of WordPress
The people at WordPress intend to make their platform the most comprehensive content management system available. We have no doubt that they’ll continue to release features and updates over time that make WordPress a more valuable tool than it already is. Gravity Forms will grow right alongside so it continues to be the go-to forms tool for WordPress users. We hope this guide will make transition of using Gutenberg with Gravity Forms an easy process.
We Love Your Feedback!
Did you know that many enhancements available in Gravity Forms were added because of customer requests? Is there a feature you’d love to see in a future version of Gravity Forms?
Let us know in the comments below!